▣ 과제 조건
1. 간이 로그인 페이지
DB연결 없이 사용자가 특정 아이디, 비밀번호를 입력했을 때 로그인시켜주는 페이지
2. 로그인 페이지 예쁘게 만들기
- 일단.... 로그인 페이지 결과
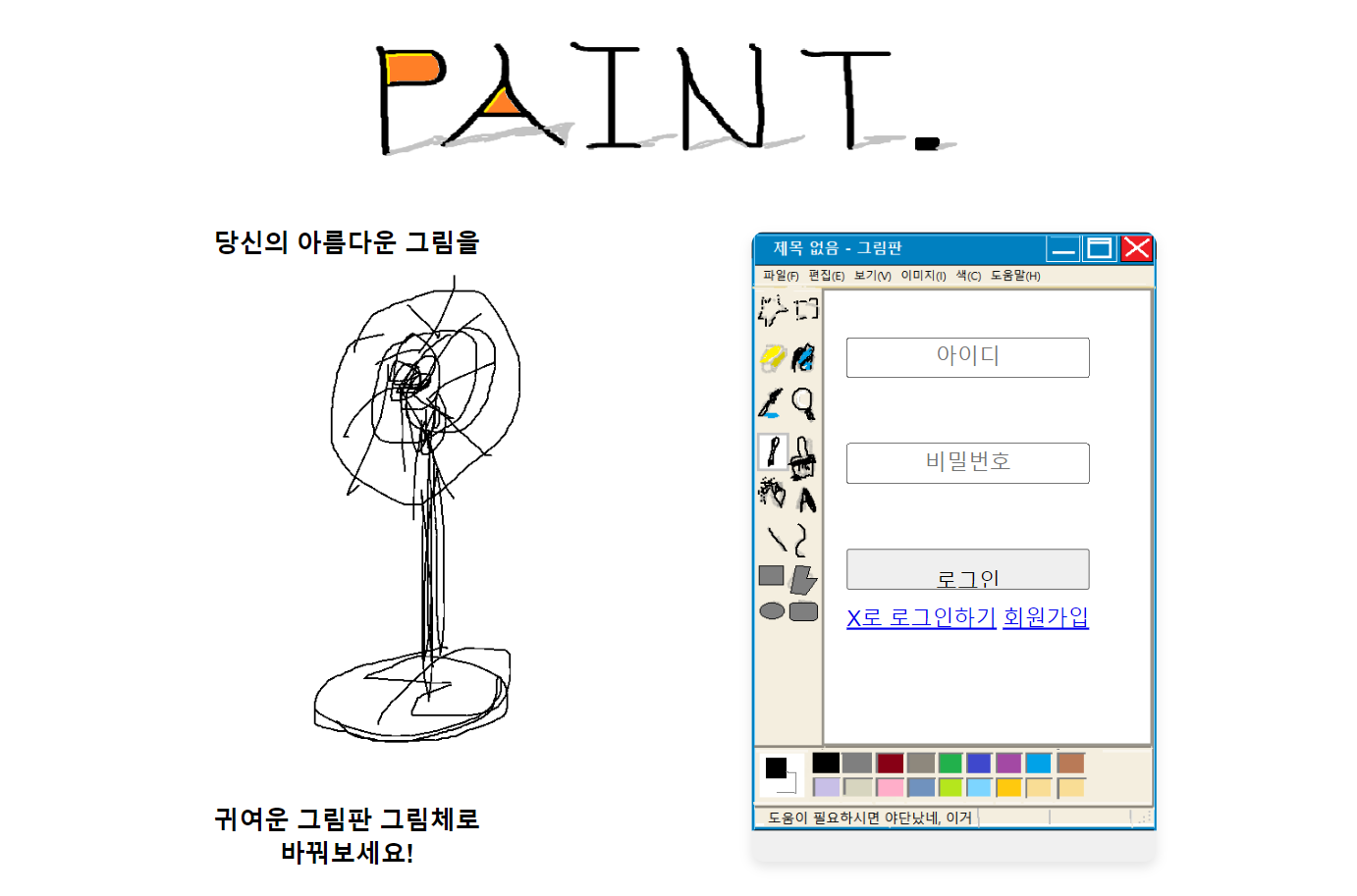
1) 로그인 페이지

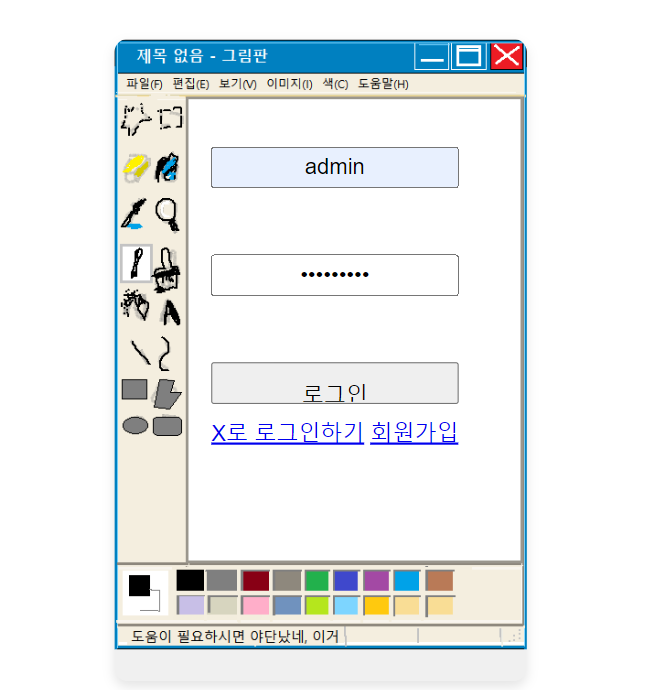
2) 로그인 성공


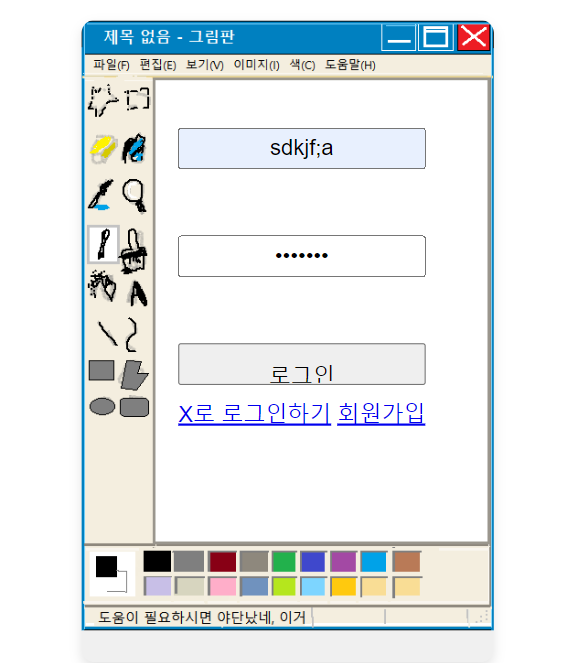
3) 로그인 실패


♨ 컨셉
1. 사람들이 올린 사진이나 그림을 (나의) 그림판 그림체로 바꿔주는 사이트를 만들고 싶다.
(많이 사용하길 기대하는 건 아니다.)
2. 1번의 컨셉은 딥러닝 기술을 사용해야하기 때문에 난이도가 있다.
그래서 차선안으로는
"그림판으로 그린 그림 자랑하는 사이트"를 고려하고 있다.
♨ 기능 설명
1. 왼쪽의 선풍기 그림이 있는 곳에서는 유저들의 그림이나 AI 연산 결과물이 슬라이딩 될 예정이다.
2. 오른쪽의 form에는 로그인 기능이 있다.
3. form 하단에 소셜 로그인 기능과 회원가입 창으로 연동될 링크가 있다.
♨ HTML 코드
<!DOCTYPE html>
<html>
<head>
<link href="./loginstyle.css" rel="stylesheet">
<meta charset="UTF-8">
<title>
로그인 페이지
</title>
</head>
<body>
<div class="logo">
<img src="./logo.png"/>
</div>
<main>
<div class="left">
<h3>
<p>당신의 아름다운 그림을</p>
<div class="slider">
<img src="./pan.png"/>
</div>
<p>귀여운 그림판 그림체로<br>바꿔보세요!</p>
</h3>
</div>
<div clss="right">
<form method="post" action="login_proc.php">
<br>
<div class="main-content">
<input type="text" name="id" placeholder="아이디" class="main-content"/>
</div>
<br>
<div class="main-content">
<input type="password" name="passwd" placeholder="비밀번호"/>
</div>
<br>
<div class="main-content">
<input type="submit" value="로그인"/>
</div>
<div class="social">
<footer class="main-content">
<a href="#">X로 로그인하기</a>
<a href="#">회원가입</a>
</footer>
</div>
</form>
</div>
</main>
</body>
</html>왜 이렇게 생겼냐
♨ CSS 코드
* {
font-family: Arial, Helvetica, sans-serif;
margin: 0;
padding: 0;
box-sizing: border-box;
text-align: center;
}
body {
display: flex;
flex-direction: column; /* 로고가 위, 콘텐츠가 아래로 배치 */
justify-content: center;
align-items: center;
height: 100vh;
background-color: rgb(255, 255, 255);
padding: 20px;
transform: scale(1.1);
overflow: hidden;
}
.logo {
text-align: center;
margin-bottom: 40px; /* 로고 아래 여백 */
}
.logo img {
width: 65%; /* 로고 크기 */
}
main {
display: flex;
justify-content: space-around; /* 양쪽으로 균등하게 배치 */
align-items: center;
width: 100%;
max-width: 1000px; /* 전체 레이아웃 최대 너비 제한 */
}
.left, .right {
flex-basis: 45%; /* 좌우 공간 균등 분배 */
margin: 0 10px; /* 좌우 여백 */
}
.slider img {
width: 100%;
max-width: 300px;
margin-bottom: 20px;
}
form {
display: flex;
flex-direction: column;
background: #f0f0f0;
padding: 20px;
margin-right: 100px;
border-radius: 10px;
width: 300px;
height: 467px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
background-image: url("login_back.png");
background-size: 100%;
background-repeat: no-repeat;
}
form h3 {
margin-bottom: 20px;
margin-top: 60px;
}
form .main-content {
margin-top: 10px;
margin-left: 20px;
height: 40px;
}
form .main-content input {
margin-bottom: 15px;
padding: 10px;
font-size: 16px;
width: 75%;
align-items: center;
height: 30px;
margin: 20px;
justify-content: center;
}
form .main-content button {
padding: 10px;
background-color: #007BFF;
color: white;
border: none;
cursor: pointer;
}
form .main-content button:hover {
background-color: #0056b3;
}혼자 하다가 안되고 안되고 안되고 안돼서 chat GPT에몽에게 도움을 요청했다.
그걸 기반으로 이렇게 저렇게 수정한 결과.
♨ php 코드
<?php
$id=$_POST["id"];
$passwd=$_POST["passwd"];
if($id==admin && $passwd==admin1234) {
echo "아, 웰컴웰컴~";
} else {
echo "가입하쉴?";
}
?>뻘짓 하다가 급하게 codecademy + 생활코딩 보고 수정했다.
CSS 너무하다 정말. 논리보다 구조라 꼬이면 걍 싹 지우고 싶어지는 듯.
왼쪽 슬라이딩 부분을 그냥 빼는 게 나을 것 같기도 하다. 나름... 인스타 따라했는데.......
+ admin으로 로그인하니까

이게 떴다.
개무섭다. 빨리 보완하고 싶다.
'웹 > 모의해킹 스터디 과제' 카테고리의 다른 글
| 모의해킹 스터디 6주차 과제: CTF - UNION SQL Injection (2) | 2024.11.29 |
|---|---|
| 모의해킹 스터디 5주차 과제: CTF - 로그인, 인증 우회 (0) | 2024.11.19 |
| 모의해킹 스터디 4주차 과제(1): 자바 스크립트 (1) | 2024.11.11 |
| 모의해킹 스터디 3주차 과제: 로그인 케이스 (1) | 2024.11.05 |
| 모의해킹 스터디 2주차 과제: 회원가입 페이지, 로그인 DB 연동 (0) | 2024.11.01 |